Disbug
Perfect bug reporting with screencast, technical logs & more
446 followers
This is the 2nd launch from Disbug. View more
Disbug 2.0

Disbug gives a delightful bug reporting experience for your QA, Clients & End-users!
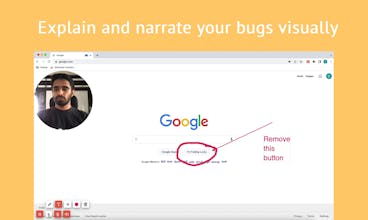
🎥 Narrate and explain bugs with video
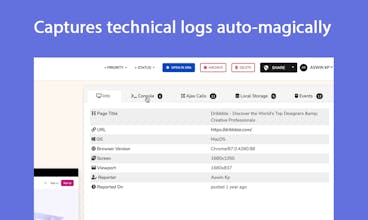
💬 Captures technical logs
💻 Edit/ Comment on live webpages for pixel-perfect feedback
🗣️ Posts automatically to the preferred PM tool
🎥 Narrate and explain bugs with video
💬 Captures technical logs
💻 Edit/ Comment on live webpages for pixel-perfect feedback
🗣️ Posts automatically to the preferred PM tool





Free Options
Launch Team





Bullet.so - Build websites from Notion
Spyne
Bullet.so - Build websites from Notion
Bullet.so - Build websites from Notion