
Simple Suspender
A multi browser tab suspender - safely and privately
1 follower
A multi browser tab suspender - safely and privately
1 follower
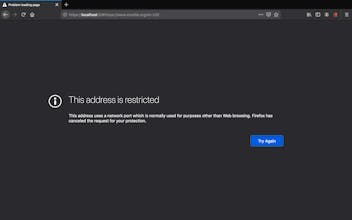
A cross-browser extension to suspend inactive / unused tabs by "hiding" them behind a static, generic browser error page. Basically, to suspend https://moshe-gr.com, it will be redirected to http://localhost:0/#https://www.moshe-gr.com (try it) ).










Simple Suspender
Wonder Sites
Simple Suspender
Wonder Sites