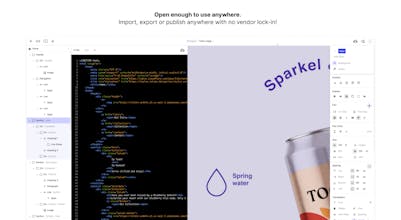
Relate is a visual development environment for fast, live team collaboration. While you design, code is generated in the background and can be published anywhere.
This is the 2nd launch from Relate Preview. View more
Relate 1.0


Relate is the open platform to create together on the web.
Simple, intuitive, and visual environment for rapid web creation.
Speaks native web, HTML/CSS/JS.
Publish or export anywhere. Imports anything from anywhere. Complete openness—no vendor lock-in.





Free Options
Launch Team








rnbw
rnbw
rnbw
Keysheet
rnbw