marker.js
JavaScript Image Annotation Library
9 followers
This is the 5th launch from marker.js. View more
marker.js
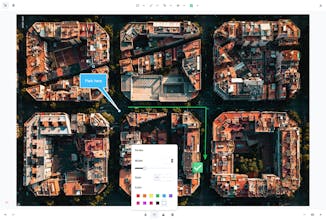
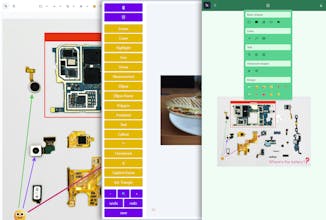
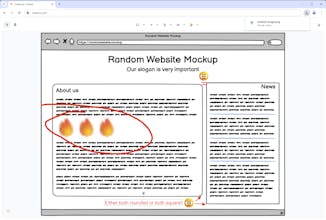
marker.js is a JavaScript library that enables you to add image annotation to your web app.






Free
Launch tags:
Developer ToolsLaunch Team





Diagrams by marker.js