marker.js
JavaScript Image Annotation Library
9 followers
JavaScript Image Annotation Library
9 followers
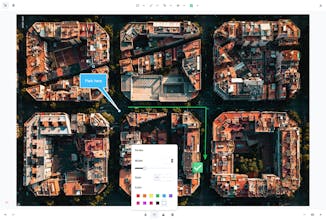
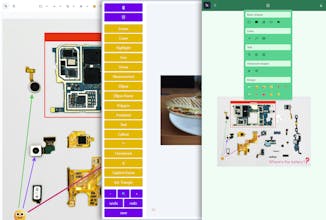
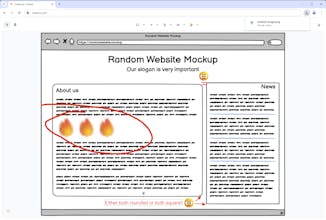
Let users of your web apps annotate, mark and highlight images easily. Then save or share — you decide. Add rectangles, lines, arrows, text and more. Highlight areas with marker-like tool. Save or share the result. Include with a script tag or import module and use with your framework of choice: React, Vue, Angular, you name it.
















Diagrams by marker.js