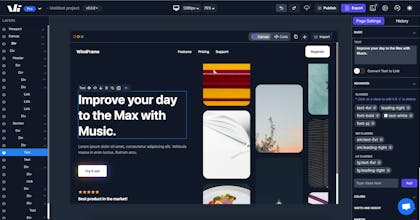
Create TailwindCSS websites using a No code drag and drop builder in record time. Windframe gives you the ability to build TailwindCSS websites using a drag and drop interface with immeasurable customization options, preview your designs and export the code.
This is the 2nd launch from Windframe. View more

Windframe 2.0
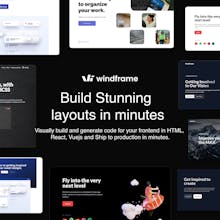
Windframe is an AI enhanced visual editor and builder that helps developers edit, customize, and build Tailwind CSS websites/UIs 10x faster. Speed up your web development process and ship in minutes not weeks. Access over 900+ prebuilt templates






Free Options
Launch Team







Windframe
Windframe
HTMLrev
Windframe