
Ventana UI Kit
Web application UI kit created in Figma
3 followers
Web application UI kit created in Figma
3 followers
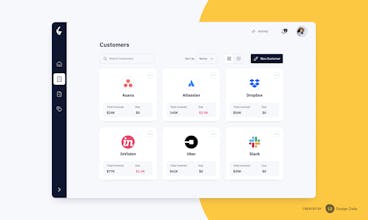
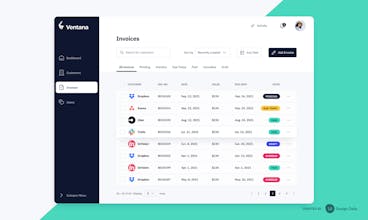
Ventana is a UI kit that simplifies your work when designing web applications. It contains several pre-made components that you can use to quickly prototype and design beautiful interfaces.










Ventana UI Kit
Invoice generator
Ventana UI Kit
Ventana UI Kit
Slugify
Ventana UI Kit