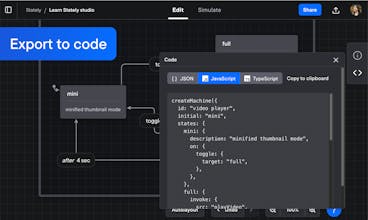
Stately Studio makes creating and collaborating on all kinds of logic simple. With the editor, you can visually design flows of any complexity, simulate it, and export it to code. Invite your team to work together on flows, organize them, and share them.
Subscribe
Sign in












WunderGraph
WunderGraph
WunderGraph
SocialBu