Polypane (Beta)
Cross-platform responsive design and dev browser
3 followers
Cross-platform responsive design and dev browser
3 followers
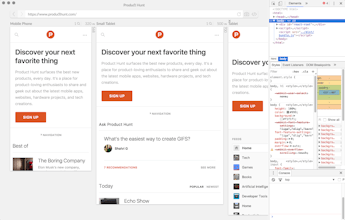
Polypane is a cross platform browser for responsive design, it shows your site in multiple dimensions all at once.









Wildcard (Pre-launch)
Fix contrast
Wildcard (Pre-launch)
Roots: connect with nature
Fix contrast
Roots: connect with nature
Fix contrast
Nicheboard
Fix contrast