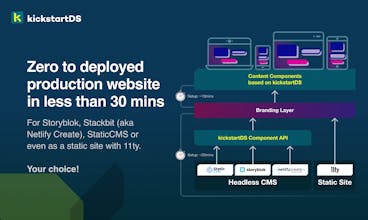
kickstartDS is the starter and next-gen UI development toolkit for Design Systems - a low-code framework and component library enabling digital teams to create consistent and brand compliant web frontends super efficiently. Even including Starters for CMS, easy like squeeeezing a lemon 🍋
Subscribe
Sign in






















kickstartDS
kickstartDS
findatool
kickstartDS