Happy Hues
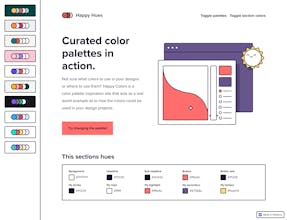
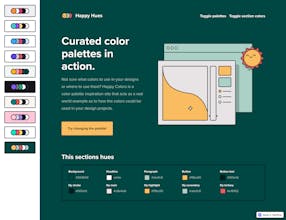
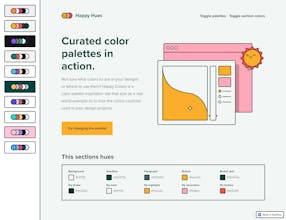
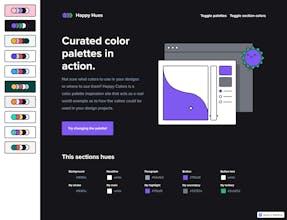
Curated color palettes in action
30 followers
Curated color palettes in action
30 followers
Happy Hues solves the problem of not knowing how to apply a color palette to your designs. It not only gives you color palette inspiration, but shows you, in a real example, how you could use the colors for your backgrounds, headline, illustrations, etc.










Happy Hues
Reader Mode
Happy Hues
Happy Hues
ConvertKit
Happy Hues
Podia
Happy Hues