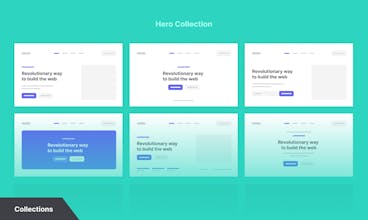
Flowrift is a library made of beautifully designed Tailwind CSS UI blocks. All blocks work with Tailwind CSS' default configuration. Go big or go small: Stack blocks on top of each other to build full-page layouts, or selectively copy small code snippets.
Subscribe
Sign in












Minze
Notaku
Minze
Minze