
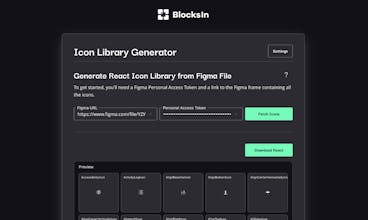
Figma Icons
Generate React Icon Libraries Directly from Figma
87 followers
Generate React Icon Libraries Directly from Figma
87 followers
Export icons directly from Figma frames into your React project with our tool, streamlining your design-to-code process for faster, consistent development.










Figma Icons
Tigbar
Figma Icons
Figma Icons
Figma Icons
Figma to Tailwind CSS