
CSS GUI
Create css without code by an open source tool.
39 followers
Create css without code by an open source tool.
39 followers
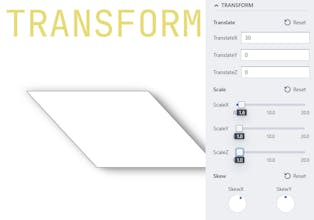
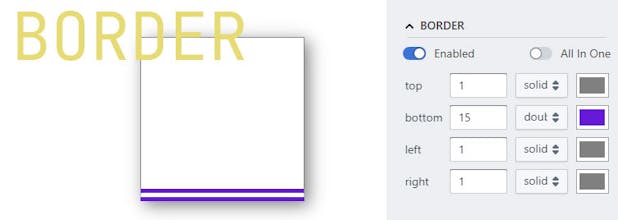
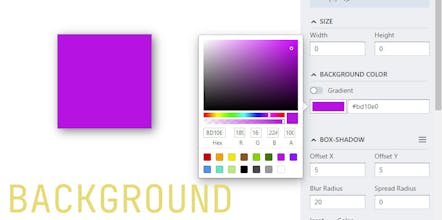
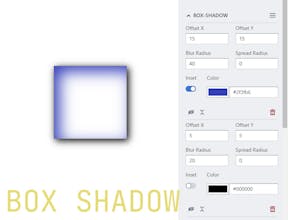
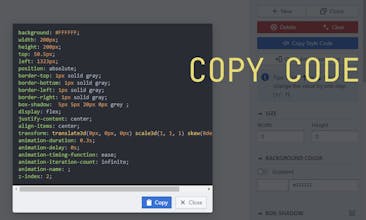
Let's create css without code! You can play background, shadows, gradient, border and event animation here. What you see is what you get. It's open sourced: https://github.com/hh54188/cssgui















CSS GUI
Trello Tip Generator and Newsletter