
ColorHuddle
Ready-to-use color palettes with live previews
5 followers
Ready-to-use color palettes with live previews
5 followers
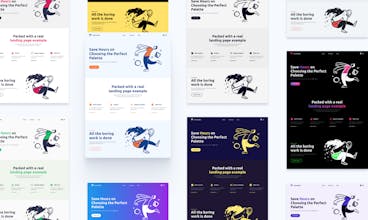
Meet ColorHuddle – a free collection of 11 hand-crafted, ready-to-use color palettes with a live landing page example. Simply click on any element on the page to copy its color 🌈












Unicorn Platform
Unicorn Platform
Unicorn Platform
Unicorn Platform
Unicorn Platform
Unicorn Platform
Unicorn Platform