CodeScraper
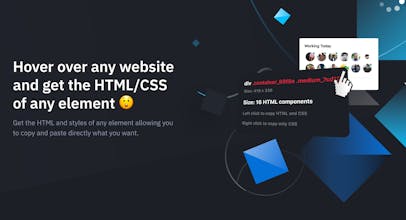
Hover over anything and get the HTML/CSS
1 follower
Hover over anything and get the HTML/CSS
1 follower
By clicking a small button, you can extract any div, button, heading - or frankly - whatever you want! Works on any website using any technology. Features 🦸♂️ Left click to full HTML/CSS 🤯 Right click to get only CSS 🎨 View element width/height 🤖









BYE
EmojiCatch
CodeScraper
Craftmail AI
CodeScraper
CodeScraper
CodeScraper